Adding Razor cshtml view runtime re-compilation to a ASP.NET Core 5.0 app after creating it
I recently came across an interesting issue where after starting a new ASP.NET Core 5.0 .NET 5 project using the “ASP.NET Core Web App (Model-View-Controller)” template did not include the ability to update .cshtml Razor files without recompiling and restarting the whole app. There is a checkbox to “Enable Razor Runtime Compilation” during project setup but it’s easy to miss and tricky to add afterwards if you don’t know what you are looking for.
First, you need to head to the Nuget Package explorer by right clicking on the Dependencies node of your project tree selecting “Manage NuGet packages…”. Search for and install Microsoft.AspNetCore.Mvc.Razor.RuntimeCompilation. Install it and it’s dependencies into your project.

Then head to Startup.cs. Find the line within ConfigureServices() that says “services.AddControllersWithViews()” and add “.AddRazorRuntimeCompilation()”. You won’t be able to add this line without first installing the previous NuGet package.

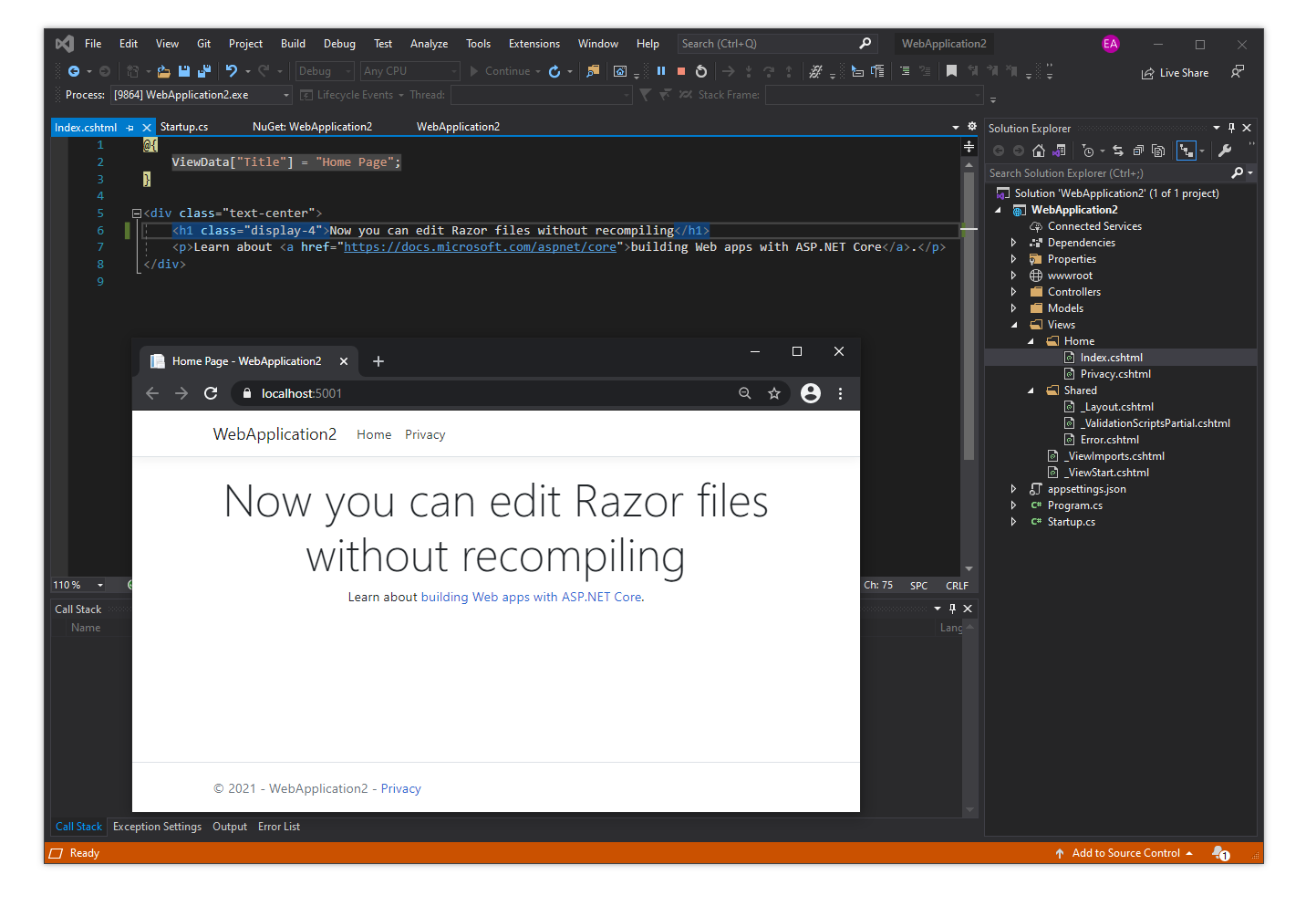
Now run your app. You will see that changing the contents of Razor .cshtml files and refreshing the page will cause the view to be updated with your new content, without having to stop and recompile.